
おすすめのブラウザはGoogle Chrome!私が最速のブラウザを求めて検証してみた結果
皆さんは家や会社でどのブラウザを使われているでしょうか?
ブラウザと聞いてInternet ExplorerやGoogle Chromeを思い浮かべる方も多いのではないかと思いますが、世界には数十種類のブラウザがあると言われており、それぞれの機能性や性能は千差万別です。
この記事では、ベンチマークソフト*を用いて主要6ブラウザの性能を比較すると共に、数々のブラウザを試してきたプロが実際に使用した上での体感速度をレビューしてみたいと思います。
* ベンチマークソフト: PCの性能を評価するためのテストを行うために用いられるプログラムのこと。
- 自宅ではIEを使っているがもっと速いブラウザはないのか
- 最先端の技術を使ったブラウザに乗り換えてみたい
このような方に向けて、自分自身にとって最適なブラウザを見つけるための助けになれば幸いです。なお、今回はスマートフォン用のブラウザではなくPC用に絞って比較を行います。
目次
1.おすすめの最速ブラウザはGoogle Chrome
先に結論から申し上げると、最速のPC用ブラウザは「Google Chrome」となりました。では、なぜChromeが選ばれたのでしょうか。そもそも最速のブラウザとはどのようなものを指すのでしょうか。
ブラウザの性能を図る代表的な指標として、「ページの表示速度」や「操作の快適さ」などが挙げられますが、これらはネットワーク環境やユーザーの体感速度に依存するため正確な測定が困難です。
そこで、今回は比較的測定が容易な下記の3つの観点に従ってベンチマークを取り、結果をまとめました。
- JavaScriptベンチマーク
- 起動速度
- メモリ使用量
これらが総じて優れていたのが「Google Chrome」ですが、それはなぜなのかベンチマークの結果を基に理由を紐解いていきたいと思います。
2.今回の調査対象であるブラウザ6種類
比較に入る前に、今回の調査対象である6種類のブラウザの特徴をまとめてみました。なお、ブラウザシェアは、NetMarketShare社の2019年8月時点のデータを参照しています。
ワンポイント: レンダリングエンジンとは
Webページを描写するために用いるプログラムで、ブラウザの速度に大きく影響する最も重要な要素です。ChromeはGoogleが開発したBlinkエンジンを採用していますが、OperaとVivaldiにも共通して導入されています。なお、Microsoft Edgeも近々Blinkへの移行を予定しています。
Internet Explorer
| 開発元 | Microsoft |
| ブラウザシェア | 7.5% |
| 公式サイト | https://www.microsoft.com/ja-jp/download/internet-explorer.aspx |
| レンダリングエンジン | Trident |
Internet Explorer(IE)は、Microsoftが開発したブラウザで、Windowsに標準搭載されています。
シェアの低迷が続いていますが、社内の業務システムや古いウェブサイトを利用するために今でも仕方無く使い続けている方が多いようです。既に開発が終了しているため、後継のEdgeへの移行が強く推奨されています。そのため、特段の事象が無い限りの利用はおすすめできません。
Microsoft Edge
| 開発元 | Microsoft |
| ブラウザシェア | 6.34% |
| 公式サイト | https://www.microsoft.com/ja-jp/windows/microsoft-edge |
| レンダリングエンジン | EdgeHTML |
Microsoft Edge は、IEの後継としてWindows10のために開発された最新のブラウザです。
全ての性能でIEを上回っていますが、拡張性に難があるため後述するChromeやFirefoxに遅れを取っているのが実情です。
Google Chrome
| 開発元 | |
| ブラウザシェア | 67.22% |
| 公式サイト | https://www.google.com/intl/ja_jp/chrome/ |
| レンダリングエンジン | Blink |
Google Chromeは、Googleが2008年に開発したブラウザで、今や6割以上のシェアを獲得しています。
シェアが広がった背景として、拡張機能を導入することによってそれぞれの好みに応じた機能を自在に追加できることや、Googleのサービスとの親和性が非常に高いことが大きな要因です。
Firefox
| 開発元 | Mozilla |
| ブラウザシェア | 8.43% |
| 公式サイト | https://www.mozilla.org/ja/firefox/new/ |
| レンダリングエンジン | Gecko/Servo |
Firefoxは、Mozillaが開発したブラウザで、15年以上の長い歴史があります。以前は4割以上のシェアを持つ代表的なブラウザでしたが、Chromeの台頭により現在では1割未満に落ち込んでいます。
Chromeと同様に拡張性に優れていますが、近年はユーザーのプライバシー保護に注力して差別化を図っています。また、2017年には「Firefox Quantum」と称した大規模なアップデートを実施し、大幅な性能向上を実現しています。
Opera
| 開発元 | Opera Software |
| ブラウザシェア | 1.39% |
| 公式サイト | https://www.opera.com/ja |
| レンダリングエンジン | Blink |
Operaは、Opera Softwareが1996年に開発したブラウザで、20年以上の歴史があります。
タブブラウジングやスピードダイヤルなどの革新的な機能を他に先駆けて導入することで人気を博しましたが、近年ではシェアが1%台に落ち込んでいます。
Vivaldi
| 開発元 | Vivaldi Technologies |
| ブラウザシェア | 0.08% |
| 公式サイト | https://vivaldi.com/ja/ |
| レンダリングエンジン | Blink |
Vivaldiは、Opera Softwareの元CEOが立ち上げたVivaldi Technologiesによって2015年に開発されたブラウザです。
当時のOperaのように独創的な機能を次々と追加しており、特に旧Operaユーザーから高い評価を受けています。
また、開発に日本人が多く関わっていることから、日本国内でもシェアが徐々に伸びているようです。
3.各種ベンチマーク
続いては、ベンチマークを基にそれぞれのブラウザを比較してみたいと思います。
先に述べたように、「JavaScriptベンチマーク」、「起動速度」、「メモリ使用量」の3つの観点から調査を行いました。
また、公平性を担保するため、それぞれのブラウザは下記に示す執筆時点の最新版をデフォルト設定で使用しました。
| ブラウザ | バージョン |
| Internet Explorer | 11.0 |
| Microsoft Edge | 18.18362 |
| Google Chrome | 77.0.3865.90 |
| Firefox | 69.0 |
| Opera | 63.0.3368.94 |
| Vivaldi | 2.8.1664.36 |
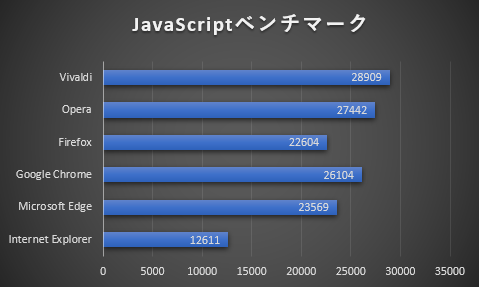
3-1.JavaScriptベンチマーク
ページ表示時間に強く影響するのが「JavaScriptの処理時間」です。
今回は、Googleが開発したOctaneと呼ばれるブラウザベンチマークツールでスコアを測定し、比較しました。※スコアが高いほど性能が優れていることを意味します。
同じBlinkエンジンを採用しているChrome、Opera、Vivaldiが安定して高いスコアを記録しました。
次点でEdgeとFirefoxが続きますが、既に開発が終了したIEは最新技術についていけず半分以下のスコアとなっています。
なお、先に述べたようにこのベンチマークはGoogleが開発しているため、Blink系のブラウザは良いスコアが出やすい傾向にあるようです。
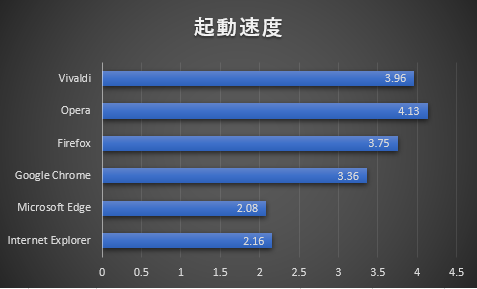
3-2.起動速度
ユーザーエクスペリエンスに直結するのが「起動速度」です。
今回は、ブラウザを起動してからYahoo! JAPANのトップページが完全に描写されるまでの時間をストップウォッチで測定し、比較しました。
起動速度では、驚くことにMicrosoftが開発するIEとEdgeが2秒台でトップとなりました。
3秒台にChromeとFirefox、Vivaldiが続きましたが、Operaは唯一4秒台の結果となりました。
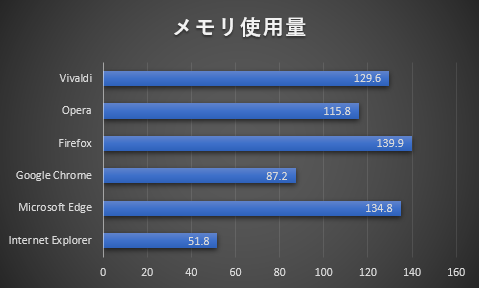
3-3.メモリ使用量
動作の軽快さに大きく影響するのが「メモリ使用量」です。
今回は、ブラウザを起動してから1分後のメモリ使用量を測定し、比較しました。
※スコアが低いほど性能が優れていることを意味します。
メモリ使用量では、IEとChromeが特に優秀な結果を示しました。
対して、EdgeやFirefox、Vivaldiはメモリ使用量が多いため、マシンスペックが低い環境では留意する必要がありそうです。
3-4.総合結果
全てのベンチマークで安定して良好な結果を残したのはGoogle Chromeでした。
特に、機能が豊富であるにもかかわらずメモリ使用量はIEに次いで優れており、マシンスペックが低い環境でも安定して利用できると考えられます。
Edgeは起動速度も速く、JavaScriptベンチマークも優れていますが、拡張性に難があるため普段使いには適していません。
FirefoxやOperaは、全体的に性能を出し切れていない印象でした。
4.実際の体感速度をレビュー
次に、実際にそれぞれのブラウザを一般的なブラウジングで利用した上での体感速度を比較しました。
Edgeは、起動してからしばらくの間はページ遷移も非常に早いものの、次第にメモリ使用量が増大し、レスポンスが徐々に悪化する事象が起こりました。
Chrome、Opera、Vivaldiは、時間が経過してもレスポンスは変わらず、最後まで安定感がありました。
Firefoxは、序盤のメモリ使用量は高かったものの、ブラウジング中の増大が緩やかで、最終的にはChromeより省メモリとなる結果でした。
5.まとめ
ここまで主要6ブラウザを比較してきましたが、いかがでしたでしょうか。
ベンチマークの結果が示すとおり、今回の調査では「Google Chrome」が総じて優れていることが分かりました。
また、ベンチマークだけではなく実際の体感速度もユーザエクスペリエンスに大きく影響しており、数値で表せない部分ではFirefoxが特に優れているように感じました。
この記事が、皆さまのブラウザ選びの助けになると共に、ブラウザ毎の技術的な違いにも興味を持っていただけるようになれば大変嬉しく思います。
関連記事 関連記事 関連記事















コメント