
HTMLタグとは?初心者がまずは覚えておきたいHTMLタグ10選
HTML(Hyper Text Markup Language)は、Webページを作成するための言語のひとつです。マークアップ言語であるHTMLは、その名のとおりマーク=「タグ」をつけることで、文章の構造を表現します。
よく見ているWebページを右クリックして「ソースの表示」や「ページのソースを表示」を選ぶと、「<」と「>」で囲まれた英文字が並んでいる画面が表示されますが、この「<」と「>」で囲まれた部分が「タグ」です。
タグの記述方法にはルールがありますし、何よりも種類が多いので全て覚えるのは無理ですが、いくつか覚えるだけで簡単にWebページが作成できます。
この記事では、HTML5を基準として基本的なタグを初心者向けにご紹介します。
目次
1.HTMLタグとは
タグとは言い換えれば「マーク」のことです。
HTMLはマークアップ言語 (markup language)のひとつですが、タグで囲む(マークをつける)ことで構造を表現する言語です。タグのつけ方には、もちろんルールがあります。バラバラだったらブラウザはどう表示したらいいのいかわかりませんよね。
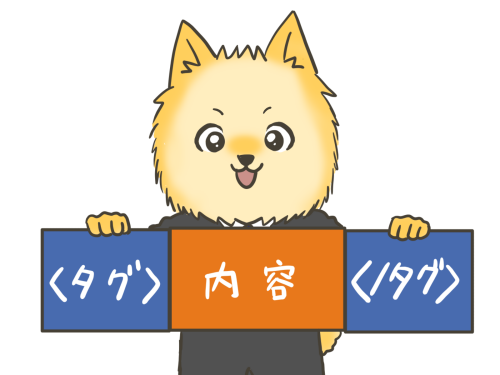
上図のように、「タグ」は「<>」の記号で囲みます。
【例】
<タグ名>ここにその内容を書きます</タグ名>
先頭の「<タグ名>」を開始タグ、終わりの「</タグ名>」を終了タグといいます。(終了タグが無いタグもあります)
1-1.HTMLファイルで使用されるタグ
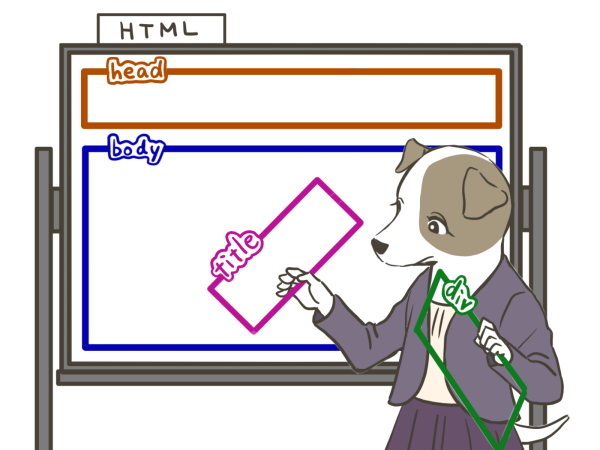
HTMLファイルで、<html>、<head>、<body>タグは必ず記述します。これらの必須タグとよく使用されるタグをご紹介します。
・<!DOCTYPE html>
この文書はHTML5で作成されたファイルです、という宣言です。決まり文句です。
・<html>
いよいよここからHTMLコードが記述されます、ということを示すタグで、DOCTYPE宣言の次に<html>、文書の最後に</html>と記述します。<html></html>の間に<head></head>と<body></body>がひとつずつ入ります。
・<head>
文書全体の基本的な情報(ヘッダ情報)を定義するタグです。以下の<title>・<meta>・<link>のタグはこの中に入ります。
・<title>
ブラウザのタブ内表記や、ブックマークされた際に表示されるサイトのタイトルを入力します。
<title>●●通販の△△</title>
・<meta>
サイトのメタ情報を設定するタグです。文字コードを指定したり、検索エンジン用のキーワードを入れたりすることができます。終了タグが存在しません。(入れるとエラーとなります)
例:文字コードを”UTF-8”にする
<meta charset="utf-8">
・<link>
指定した文書を参照するタグです。外部スタイルシートを適用する場合などはこれを使用します。終了タグが存在しません。(入れるとエラーとなります)
例:「style.css」という外部CSSファイルを参照する
<link rel="stylesheet" href="style.css" type="text/css">
・<body>
コンテンツの中身を書く部分になります。
以前は、サイト全体の文字の大きさや色・背景などをこのタグ内で指定していましたが、HTML5ではそれらの属性は廃止されスタイルシートを使用することになっています。
・<header>
HTML5から追加されたタグで、ヘッダー(Webサイトの先頭)部分に使用します。(ヘッダー情報を扱う<head>タグとは別のものです)主にサイトのタイトルやメインの説明文、ナビゲーションなどが入ります。
・<footer>
HTML5から追加されたタグで、フッター(Webサイトの一番下)部分に使用します。サイトに関する情報、著作権に関する注記、連絡先などが入ります。
2.これだけは覚えておこう。覚えておきたいタグ10選
2-1.h1~h6タグ(見出し) <h1~h6>
見出し作成の際に使用するタグです。
<h1>が一番大きな文字であり、サイトのメインとなる見出しに使用されます。<h2><h3>・・・→<h6>と、数字が大きくなるにつれてどんどん小さな文字の見出しになります。
<h1>h1の見出し</h1> <h2>h2の見出し</h2> <h3>h3の見出し</h3> <h4>h4の見出し</h4> <h5>h5の見出し</h5> <h6>h6の見出し</h6>
2-2.pタグ(段落) <p>
pタグは段落を表わすためのタグです。
pタグで囲むと、その文章が1つの段落となり、段落ごとに文章が区切られるために改行を伴います。段落の途中で改行させたい場合は<br>タグを使用しましょう。改行のために段落内の文章途中で無理やりpタグを閉じては不自然な文章になってしまいます。
2-3.aタグ(リンク) <a>
他のページへのリンクを貼ったり、指定したメールアドレスへの送信を行う際に使用します。開始タグでリンクしたい内容を属性によって指定し、タグ内にはリンクを貼りたいテキストや画像を入れます。
<a href="http://example.com/">example.comへのリンク</a>
2-4.imgタグ(画像) <img>
画像を貼り付ける際に使用するタグで、終了タグが存在しません。(入れるとエラーとなります)配置や大きさの設定はCSSで行うことができます。
alt属性で入力したテキストは、視覚障害を持つ方が使用するブラウザ(スクリーンリーダー)で使用されますので、読み上げ不要な画像(デザインの為の画像)の場合は空白にしておきましょう。
<img src="img_1.png" alt="">
2-5.tableタグ(表) <table>・<tr>・<td>・<th>
テーブル(表)を作成する際に使用するタグです。
<table>
表の開始を示すタグです。内部に<tr>・<td>・<th>が入ります。デフォルトでは枠線は表示されず、border属性に”1″を指定することで表示されるようになります。色や大きさなどの設定はCSS(Cascading Style Sheets)で行います。
<tr>
table rowの略で、テーブルの行に使用します。このタグを使用した分だけ行が追加されます。下記のサンプルでは全部で3つの行が作成されています。
<td>
table dataの略で、テーブルのセルに使用します。サンプル内の「内容」の部分にあたります。
<th>
table headerの略で、テーブルの見出しのセルに使用します。サンプル内の「見出し1~3」の部分にあたります。
<table border="1">
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</table>2-6.改行タグ <br>
文章の途中で改行したいときに使用します。段落内で強制的に改行させる際に使用しますが、連続で使用して空白行を作成するために使用するのは避けましょう。
また、パソコンのブラウザ上で表示させるとちょうど良い位置で改行されていても、スマホで表示させると妙な位置での改行になってしまうことがありますので、注意が必要です。
段落と段落の間に空白行を入れたい時はスタイルシートで調整しましょう。
2-7.ul/ol/liタグ
リストを作成するタグです。
<ul>
unordered listの略で、順番のないリストを作成する際に使用します。先頭に付く記号の種類はtype属性で指定することができます。
例:四角マークによる順序なしリスト(type属性:”square”)
<ul type="square"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ul>
<ol>
ordered listの略で、「1,2,3~」「a,b,c~」など順番のあるリストを作成する際に使用します。先頭に付く記号や数字の種類はtype属性で指定することができます。
例:大文字のアルファベット順リスト(type属性:”A”)
<ol type="A"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol>
<li>
list itemの略で<ol>?</ol>あるいは<ul>?</ul>内に記述します。それらのリストの各項目を作成するときに使用します。
2-8.scriptタグ
CSSのようにhtmlファイル内でも記述できますが、ほとんどの場合JavaScriptファイルを作成しておいて、そのファイルを呼び出すようにしています。
この記述がheadタグやbodyタグの中にあったら、「JavaScriptファイル」を呼び出して何かやってるぞ、と思ってください。
<script src="script.js"></script>
2-9.ふりがな <ruby>
このタグを使うことで、ふりがな(ルビ)をふることができます。rubyタグでふりがなの範囲を指定して、rtタグではふりがな、rpタグでは、ふりがな非対応のブラウザで表示させる場合に、ふりがなを囲む記号を指定します。
<rp></rp>で指定された内容は<ruby>タグに対応したブラウザでは無視されます。
<ruby> 于時初春令月 <rp>(</rp> <rt>しょしゅんのれいげつにして</rt> <rp>)</rp> </ruby> <br><br> <ruby>
2-10.コメント <!- - - ->
<!- - – ->はコメントと言って、囲まれた部分がブラウザ上では表示されなくなります。
HTML文書内で「ここは○年○月に追加しましたよ」とか「これはこういう意味で書いています」など、後で他の人が見てもわかるように(そして作った自分もなんでこんな記述を追加したか思い出せるように)、または不要になった部分だけど、残しておきたいから表示させないようにしたい場合、などに使用します。
2-8でご紹介したJavaScriptファイルが埋め込まれている場合など、何の処理をしているのかコメントがあると、あとから見た人もわかりやすいですね。
コメントタグで使用するハイフンの数は「連続した2つ」です。
<!-- <p>ここは表示しないことにしました</p> -->
ご紹介したこれらのタグを使用した例は以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ENGINEER.CLUB★お気に入りに追加したときの項目名はここ</title>
<meta charset="utf-8" />
<meta name="keywords" content="★検索エンジンに登録されるキーワード" />
<!-- ○年○月 飛ばすのやめました
<meta http-equiv="refresh" content="10; url=https://yahoo.co.jp" /> ←10秒後にYahooへ
-->
<link rel="stylesheet" href="style2.css">
<script src="script.js"></script>
</head>
<body>
<!-- タグ、かきまーす -->
<h1>見出し その1</h1>
<p>文章をかきます。「p」要素は「paragrapf」の「p」です。</p>
<p>一旦「/p」でタグを閉じると改行されますが妙に行間が開きます。改行タグを使った時の違いは以下を。</p>
<h2>見出し その2</h2>
<p>段落の途中で改行したいときは「br」タグを使います。<br>
上の行の最後で「br」タグを入れていますので改行されています。</p>
<h3>見出し その3</h3>
<table>
<caption>
<strong>表を作ってみましょう</strong>
</caption>
<thead>
<tr><th>3行の表の1列目です</th><th>2列目です</th><th>3列目です</th></tr>
</thead>
<tbody>
<tr><th>2行目1列目です</th><td>2行目2列目です</td><td>2行目3列目です</td></tr>
<tr><th>3行目1列目です</th><td>3行目1列目です</td><td>3行目1列目です</td></tr>
</tbody>
</table>
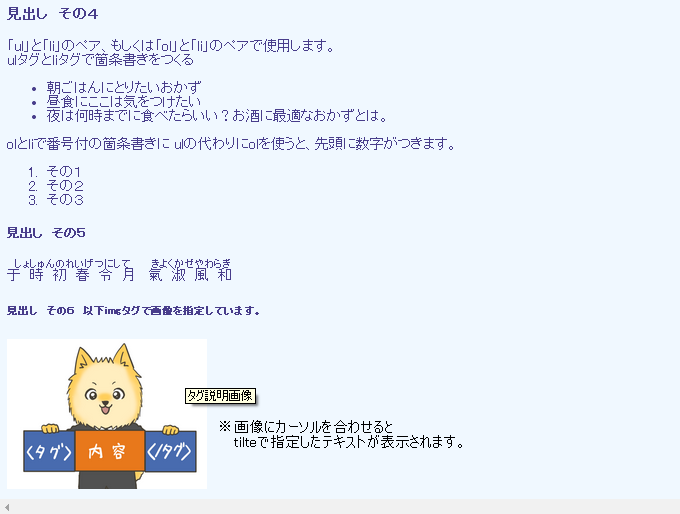
<h4>見出し その4</h4>
「ul」と「li」のペア、もしくは「ol」と「li」のペアで使用します。<br>
ulタグとliタグで箇条書きをつくる
<ul>
<li>朝ごはんにとりたいおかず</li>
<li>昼食にここは気をつけたい</li>
<li>夜は何時までに食べたらいい?お酒に最適なおかずとは。</li>
</ul>
olとliで番号付の箇条書きに
ulの代わりにolを使うと、先頭に数字がつきます。
<ol>
<li>その1</li>
<li>その2</li>
<li>その3</li>
</ol>
<h5>見出し その5</h5>
<ruby>
于 時 初 春 令 月
<rp>(</rp>
<rt>しょしゅんのれいげつにして</rt>
<rp>)</rp>
</ruby>
<ruby>
氣 淑 風 和
<rp>
<rt>きよくかぜやわらぎ</rt>
</rp>
</ruby>
<!--
<p>ここは表示しないことにしました</p>
-->
<h6>見出し その6 以下imgタグで画像を指定しています。</h6>
<img src="html_1.png" width="200" height="150" alt="" title="タグ説明画像">
</body>
</html>
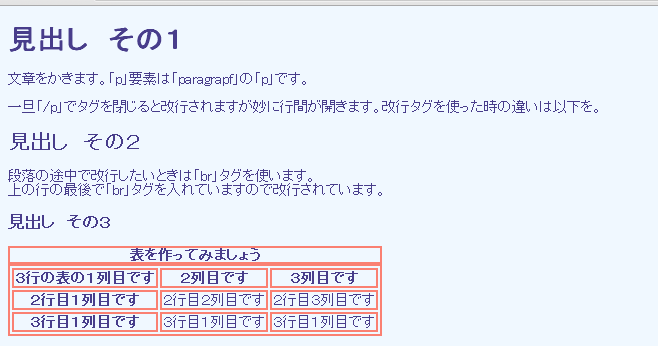
【ブラウザ表示例】
【参考】HTML5で廃止されたタグ
過去に作成されたサイトには以下に紹介するタグが使われているものが多く存在します。以下のタグはHTML5で廃止されたタグですので、使用すると今後は正しく表示されなくなることが予想されます。新しくサイトを作成する、または過去のサイトを修正する時には「デザイン要素に関わるものはスタイルシート機能を使用する」と、覚えておいてください。
- acronym [頭字語]
- applet [Javaアプレットの埋め込み]
- basefont [ページの基準フォントサイズ]
- big [フォントを大きく表示]
- center [要素の左右中央揃え]
- dir [ディレクトリ型リスト]
- font [フォント装飾(色・サイズ・種類)]
- frame [フレームの定義]
- frameset [フレーム(frame要素)の構成]
- isindex [キーワード検索入力欄の埋め込み]
- noframes [フレーム未対応ユーザー向けの代替テキスト]
- s [テキストに取消線を引く]
- strike [テキストに取消線を引く]
- tt [テキストを等幅フォントにする]
- u [テキストに下線を引く]
3.さいごに
いかがでしょうか。
タグの種類は山ほどありますので、まずは「習うより慣れろ」で、気になったサイトを右クリックしてソースを見たり、自分で簡単なタグを使って書く→ブラウザで開く、を繰り返して感触を掴んでみてください。
そして、自分で作成しているうちに見た目にもこだわりたくなってきたら、是非CSS(スタイル・カスケード・シート)についても調べてみてください。
※文中イラスト:サクマ








コメント