
HTMLにおける色の表し方|指定方法や組み合わせ方、探し方のヒント
Webページを見た瞬間に、そのページの印象を決めてしまう要素のひとつとして「色」があります。
どんなにかわいい写真やイラストがあっても、グレー一色のページだったらかわいさも半減してしまうかもしれませんし、文字もリンクも黒一色のページだったら、わかりにくいことが容易に想像できます。
Webページのほとんどは「HTML」という言語で作成されていて、HTMLで作成されたページ内の背景、文字、表の枠線のなどは、簡単に色の指定をすることができますし、メモ帳などのテキストエディタで編集が可能です。
この記事では、色の指定方法、また色の組み合わせの考え方や探し方についてのヒントを、初心者向けに解説します。
目次
1.HTMLでの色の表わし方、考え方
Webページ内で「色」を使うことで、その部分を目立たせたり、全体的な雰囲気作りに役立ちます。
では、HTMLで「色」はどうやって表わすのでしょうか。また、ページ内で使う色は1色だけではないはずです。どんな色を組み合わせていったらいいのか、それらを考えるために、色の指定方法や色の種類について簡単に解説します。
1-1.カラーコードとカラーネーム
HTMLで色は以下の2つのどちらかで指定します。
- カラーコード・・・RGB値で指定する
- カラーネーム・・・「black」「white」など色の名前で指定する
RGB値とは、R(Red:赤)、G(Green:緑)、B(Blue:青)を混ぜることで、テレビやパソコンのディスプレイのように発光によって色を表現するための手法です。(「光の三原色」という言葉を聞いたことがある方もいらっしゃると思います)赤、緑、青をそれぞれどのくらいで配分するのかを、RRGGBBと並べて16進数で指定します。例えば、黒なら #000000、赤は#ff0000、緑は#008000、という記述になります。
カラーネームとは、RGBで表現する色のうち、Webでよく使われる140色につけられた色の名前です。黒なら black 、赤は red 、緑は green という記述で指定ができます。RGB値で理論上指定できる色の数は16,777,216色となりますが、それほど微妙な違いを再現できる環境があるかどうか・・・ということもあり、実際によく使用されるのは以下のカラーネームを持つ140色です。
| 標準16色(基本色) | |||||
| カラーネーム | カラーコード | カラーネーム | カラーコード | ||
| aqua | #00ffff | olive | #808000 | ||
| black | #000000 | purple | #800080 | ||
| blue | #0000ff | red | #ff0000 | ||
| fuchsia | #ff00ff | navy | #000080 | ||
| gray | #808080 | silver | #c0c0c0 | ||
| green | #008000 | teal | #008080 | ||
| lime | #00ff00 | yellow | #ffff00 | ||
| maroon | #800000 | white | #ffffff | ||
| 標準色以外 | |||||
| カラーネーム | カラーコード | カラーネーム | カラーコード | ||
| aliceblue | #f0f8ff | lightgreen | #90ee90 | ||
| antiquewhite | #faebd7 | lightgrey | #d3d3d3 | ||
| aquamarine | #7fffd4 | lightpink | #ffb6c1 | ||
| azure | #f0ffff | lightsalmon | #ffa07a | ||
| beige | #f5f5dc | lightseagreen | #20b2aa | ||
| bisque | #ffe4c4 | lightskyblue | #87cefa | ||
| blanchedalmond | #ffebcd | lightslategray | #778899 | ||
| blueviolet | #8a2be2 | lightsteelblue | #b0c4de | ||
| blueviolet | #8a2be2 | lightyellow | #ffffe0 | ||
| brown | #a52a2a | limegreen | #32cd32 | ||
| burlywood | #deb887 | linen | #faf0e6 | ||
| cadetblue | #5f9ea0 | magenta | #ff00ff | ||
| chartreuse | #7fff00 | mediumaquamarine | #66cdaa | ||
| chocolate | #d2691e | mediumblue | #0000cd | ||
| coral | #ff7f50 | mediumorchid | #ba55d3 | ||
| cornflowerblue | #6495ed | mediumpurple | #9370db | ||
| cornsilk | #fff8dc | mediumseagreen | #3cb371 | ||
| crimson | #dc143c | mediumslateblue | #7b68ee | ||
| cyan | #00ffff | mediumspringgreen | #00fa9a | ||
| darkblue | #00008b | mediumturquoise | #48d1cc | ||
| darkcyan | #008b8b | mediumvioletred | #c71585 | ||
| darkgoldenrod | #b8860b | midnightblue | #191970 | ||
| darkgray | #a9a9a9 | mintcream | #f5fffa | ||
| darkgreen | #006400 | mistyrose | #ffe4e1 | ||
| darkkhaki | #bdb76b | moccasin | #ffe4b5 | ||
| darkmagenta | #8b008b | navajowhite | #ffdead | ||
| darkolivegreen | #556b2f | oldlace | #fdf5e6 | ||
| darkorange | #ff8c00 | olivedrab | #6b8e23 | ||
| darkorchid | #9932cc | orange | #ffa500 | ||
| darkred | #8b0000 | orangered | #ff4500 | ||
| darksalmon | #e9967a | orchid | #da70d6 | ||
| darkseagreen | #8fbc8f | palegoldenrod | #eee8aa | ||
| darkslateblue | #483d8b | palegreen | #98fb98 | ||
| darkslategray | #2f4f4f | paleturquoise | #afeeee | ||
| darkturquoise | #00ced1 | palevioletred | #db7093 | ||
| darkviolet | #9400d3 | papayawhip | #ffefd5 | ||
| deeppink | #ff1493 | peachpuff | #ffdab9 | ||
| deepskyblue | #00bfff | peru | #cd853f | ||
| dimgray | #696969 | pink | #ffc0cb | ||
| dodgerblue | #1e90ff | plum | #dda0dd | ||
| firebrick | #b22222 | powderblue | #b0e0e6 | ||
| floralwhite | #fffaf0 | rosybrown | #bc8f8f | ||
| forestgreen | #228b22 | royalblue | #4169e1 | ||
| gainsboro | #dcdcdc | saddlebrown | #8b4513 | ||
| ghostwhite | #f8f8ff | salmon | #fa8072 | ||
| gold | #ffd700 | sandybrown | #f4a460 | ||
| goldenrod | #daa520 | seagreen | #2e8b57 | ||
| greenyellow | #adff2f | seashell | #fff5ee | ||
| honeydew | #f0fff0 | sienna | #a0522d | ||
| hotpink | #ff69b4 | skyblue | #87ceeb | ||
| indianred | #cd5c5c | slateblue | #6a5acd | ||
| indigo | #4b0082 | slategray | #708090 | ||
| ivory | #fffff0 | snow | #fffafa | ||
| khaki | #f0e68c | springgreen | #00ff7f | ||
| lavender | #e6e6fa | steelblue | #4682b4 | ||
| lavenderblush | #fff0f5 | tan | #d2b48c | ||
| lawngreen | #7cfc00 | thistle | #d8bfd8 | ||
| lemonchiffon | #fffacd | tomato | #ff6347 | ||
| lightblue | #add8e6 | turquoise | #40e0d0 | ||
| lightcoral | #f08080 | violet | #ee82ee | ||
| lightcyan | #e0ffff | wheat | #f5deb3 | ||
| lightgoldenrodyellow | #fafad2 | whitesmoke | #f5f5f5 | ||
| yellowgreen | #9acd32 | ||||
以下の7色はカラーネームを持っていますが、ブラウザによっては正しく表示されない場合があります。
| 対応していないブラウザあり | |||||
| カラーネーム | カラーコード | カラーネーム | カラーコード | ||
| brass | #b5a642 | coolcopper | #d98719 | ||
| copper | #bf00df | cornflower | #bfefdf | ||
| darkbrown | #da0b00 | feldsper | #fed0e0 | ||
| richblue | #0cb0e0 | ||||
1-2.色相環
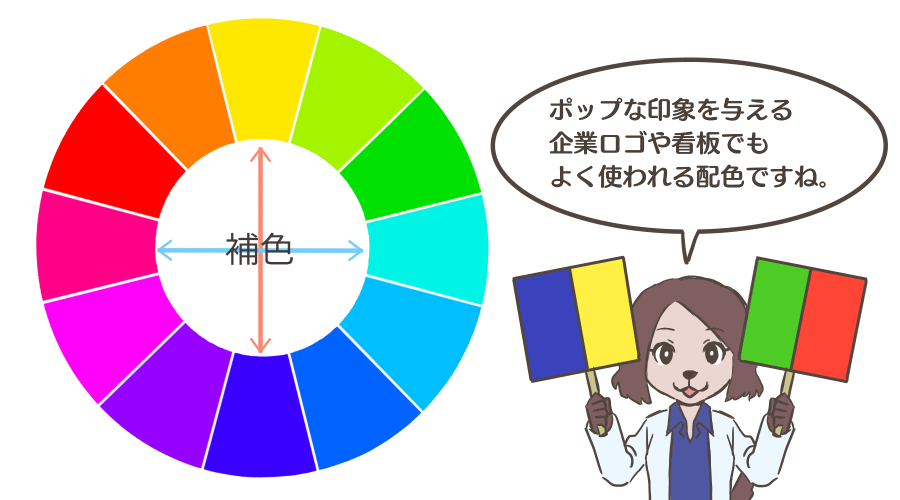
色は「赤」「緑」「青」の混ぜ具合で表わす、ということを説明しましたが、これの割合をわかりやすく円状に表わしたものを「色相環」といいます。(fig1、fig2参照)
この図の何が便利なのかといいますと、対角線上にある色、隣同士にある色を見ることで、どんな配色にしたらいいのか考える際に役立ちます。
1-3.補色
色相環上で、お向かいの位置の色を「補色」といいます。「補色」は「反対色」とも呼ばれ、反対のイメージを持っているので、お互いに引き立てあう色の組み合わせになります。
fig1:補色
1-4.類似色
各色の両隣の色を「類似色」といい、まさに「似たような色」です。グラデーションを作る際に適しています。違和感がない配色になりますが、反面、目立たない、という欠点もあります。
fig2:類似色
2.HTMLタグで文字色を指定する方法
それでは、実際にタグを使った色の指定方法を見てみましょう。色を指定できるタグで、よく使用されているものをご紹介します。
・文字の色を指定する
<font color="カラーコードかカラー名">ここに文字を書きます</font>
<font>タグのcolor属性で指定します。カラーの指定は属性値にredなどのカラー名、もしくは#ff0000のようにRGB値で指定します。
<font>タグは他の属性とも組み合わせも可能です。他の属性も同時に指定する場合は以下のように指定します。
<font size="2" color="red">ここに文字を書きます</font>
属性を指定する順番に指定はありませんが、二つの属性の間には必ず半角スペースを入れましょう。
・ページ全体の文字の色を指定する
<body text="カラーコードかカラー名">
<body>タグにtext属性をつけることで、1ページ全体のテキストのカラーを指定することが出来ます。
・背景色を指定する
<body bgcolor="カラーコードかカラー名">
背景の色は使用するブラウザの初期設定によりますが、HTML <body>タグの中のbgcolor属性で背景色を変えることが出来ます。以下に記述例を記載します。
【例】
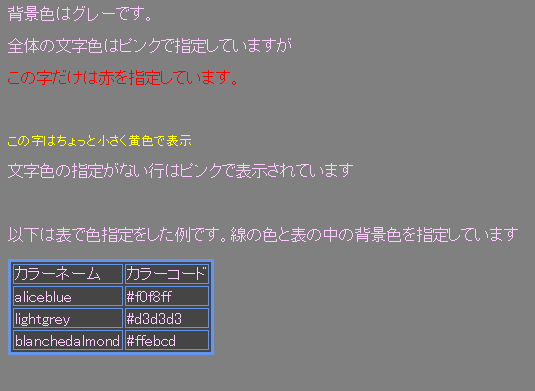
<html> <head> <title>サンプルHTML</title> </head> <body bgcolor="gray" text="#ffccff"> <p>背景色はグレーです。</p> <p>全体の文字色はピンクで指定していますが</p> <p><font color="red">この字だけは赤を指定しています。</font></p> <br> <p><font color="yellow" size="2">この字はちょっと小さく黄色で表示</font></p> <p>文字色の指定がない行はピンクで表示されています</p> <br> <p>以下は表で色指定をした例です。線の色と表の中の背景色を指定しています</p> <table border="3" bordercolor="#6495ed" bgcolor="#454545"> <tr> <td>カラーネーム</td> <td>カラーコード</td> </tr> <tr> <td>aliceblue</td> <td>#f0f8ff</td> </tr> <tr> <td>lightgrey</td> <td>#d3d3d3</td> </tr> <tr> <td>blanchedalmond</td> <td>#ffebcd</td> </tr> </table> </body> </html>
【ブラウザでの表示例】
3.CSS(Cascading Style Sheets)を使おう
Webページで色を指定する方法は上記のようにcolor属性やbgcolor属性で記述する方法のほかに、「スタイルシート」として、CSSファイルに記述する方法があります。
現在、文字の色などのデザイン要素はHTML文書内の構造要素としてではなく、スタイルシートとして記述することが推奨されています。HTMLのバージョンによっては廃止されているタグや属性がありますので、フォントサイズ、色、フォントの種類、ページの背景色など、デザイン要素に関わるものはスタイルシート機能を使用するようにしましょう。
廃止されたタグを使用すると、今はブラウザで全く表示されないわけではありませんが、今後は正しく表示されない可能性があります。また、ページ数が多いサイトや全体的にレイアウトを統一させておきたい場合など、色指定が変わるたびに全て見直していたのでは手間がかかります。共通する部分のデザインを一つのCSSファイルで管理しておけば、変更する場合も一つのCSSファイルの設定を変更するだけでWebページ全体のデザインを変更することができます。
色指定の方法として、カラーコードやカラーネームを使用できることに変わりはありません。
CSSの利用方法は、以下の3通りあります。
- HTMLファイルとは別にCSSファイルを作成して、HTMLで指定する
- HTMLファイル内でStyleタグで指定する
- HTML内に記述する
HTMLファイル内でStyleタグで指定した場合は、以下のような記述になります。
【例】
<!DOCTYPE html>
<html lang=“ja”>
<head>
<meta charset=“UFT-8”>
<title>サンプルHTML</title>
<style>
body {
background: #eeeeee;
}
div {
background: #ffebcd;
text-align: center;
border: 2px solid #0d293d;
}
p.aka {
color: #ff0000;
line-height:1.5
}
p.ao {
color: mediumblue;
line-height:2.0
}
</style>
</head>
<body>
<div>
<h1>色指定</h1>
<p>カラーコード指定サンプルです</p>
<p>ページの背景色はblanchedalmondです</p>
<p class="aka">この文字は赤で表示されます。</p>
<p class="ao">この文字は青で表示されます。</p>
</div>
</body>
</html>
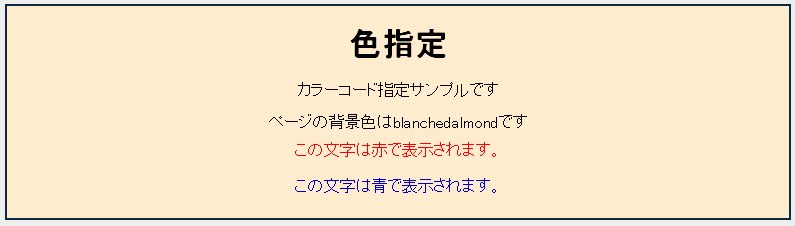
【ブラウザでの表示例】
【参考】HTML5で廃止されたタグ
過去に作成されたサイトには以下に紹介するタグが使われているものが多く存在します。今後、新しくサイトを作成する、または過去のサイトを修正する時には「デザイン要素に関わるものはスタイルシート機能を使用する」と、覚えておいてください。
- acronym [頭字語]
- applet [Javaアプレットの埋め込み]
- basefont [ページの基準フォントサイズ]
- big [フォントを大きく表示]
- center [要素の左右中央揃え]
- dir [ディレクトリ型リスト]
- font [フォント装飾(色・サイズ・種類)]
- frame [フレームの定義]
- frameset [フレーム(frame要素)の構成]
- isindex [キーワード検索入力欄の埋め込み]
- noframes [フレーム未対応ユーザー向けの代替テキスト]
- s [テキストに取消線を引く]
- strike [テキストに取消線を引く]
- tt [テキストを等幅フォントにする]
- u [テキストに下線を引く]
4.サイト内の配色や使用している色を調べるときに便利なサイトとおすすめ書籍
タグの書き方はわかっても、いざ指定するとなると色の組み合わせに迷いますが、そんなときに参考になるサイトと書籍をご紹介します。
【お勧めサイト】
ウェブサイトにおけるよい色とは?
https://www.webcolordesign.net/color_aim/make_webcolor.html
「よい色とはウェブサイトの目的を達成させる色のこと」
色は指定すれば何色でも表示されますが、こちらのサイトで「配色の考え方」も是非学んでおきましょう。
サルワカ 配色パターン見本40選
https://saruwakakun.com/design/gallery/palette
パターン別に実際に組み合わせた例と、使用している色コードも確認できます。
Web色見本
テーマ別カラーや、あの電車の色もわかります。
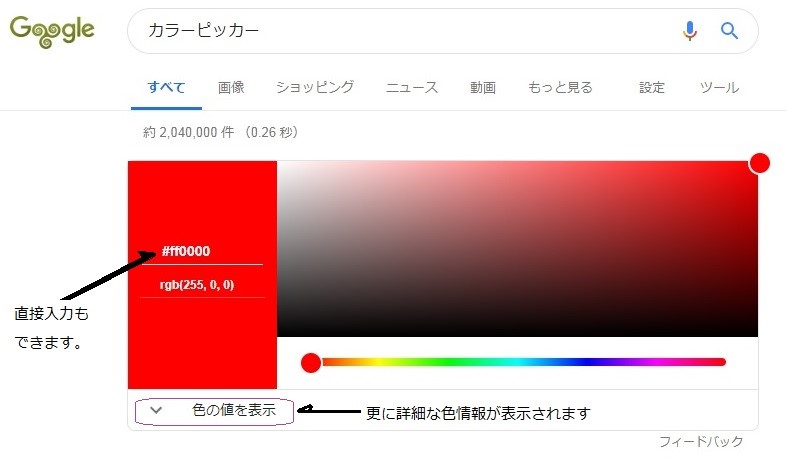
Googleカラーピッカー
(Googleで「カラーピッカー」と検索)
色のコードが知りたいときや、コードから色を確認したいときにおすすめです。
【お勧め書籍】
コードは気になったWebサイトを見れば参照できますが、やはりデザインや配色を考えるには実際に「見本」があったほうが考えやすいものです。そんな時に役立つ2冊をご紹介します。
Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集
https://www.amazon.co.jp/dp/4797389036/
HTMLやCSSの記述はおさえている方向けですが、業種や用途別のデザイン例満載で眺めるだけでも楽しめます。
HTML&CSSとWebデザインが 1冊できちんと身につく本
https://www.amazon.co.jp/dp/4774190640/
HTML5とCSSの基本を理解して、さらにデザインの基礎も学べる一冊です。サンプルコードもダウンロードできます。
5.さいごに
以上、HTMLでの色の指定方法やカラーコードについて解説しました。
Webサイトの配色は複数のデバイスで閲覧されることなどを考慮しなければならないこともありますので、あまり多用せずに、あっさり指定のほうがいいのかな、と個人的には思っています。
色の指定方法は簡単ですが、使いどころを考えてWebサイトの目的に沿ったデザインを完成させてください。
※文中イラスト:サクマ








コメント