
HTMLのコメントアウトとは?コメントアウトの書き方を初心者向けにわかりやすく解説
HTMLファイルのソースを見たときに、いろいろなタグにまざって「!」のマークを見たことはないでしょうか。この「!」(エクスクラメーション)マークは何の意味?と思われた方もいらっしゃるかもしれません。
これは「<!– –」と「– –>」のセットで「コメントアウト」という「ここからここまでコメントです」と宣言をするための記述です。コメントアウトは上手に使えば他の人に自分が作ったソースを理解してもらいやすくなりますし、自分自身の備忘や編集履歴としても役立ちます。
そんな便利なコメントアウトについて、初心者向けに解説したいと思います。
目次
1.HTMLのコメントアウトとは
「コメントアウト」とは、ソースコード(プログラムの命令文)をコメント化することを指します。コメントなのでHTMLファイルの中でいえば「ここはブラウザで表示しなくていいよ。注釈だよ」という部分になり、それがここからここまで、と宣言することを「コメントアウト」といいます。
どうしてブラウザで表示されない記述が必要になるのかと言いますと、ひとつの理由として「ここは3月に修正した」「ここで〇〇を組み込んでいる」などの記載があれば、他の人が修正する時にコードをいちいち読み解かなくてもわかりやすくなるからです。
すでにHTML編集の経験がある方は他の編集者のコメントに助けられたことはあるのではないでしょうか。また、自分自身の作業記録や目印としても使用できます。
2.HTMLにおけるコメントアウトの書き方
コメントにしたい部分の開始位置に「<!― ―」を書き、終了位置に「― ―>」を書きます。(1行だけでもかまいませんし、複数行にかけてコメントアウトすることもできます。
※赤字の部分を全角で記載していますが実際は半角です。
例1:1行の場合
<!-- <p>ここをコメントアウトします</p> -->
例2:複数行の場合
<!-- <h1>一万円札の人</h1> <p>渋沢栄一</p> <p>福沢諭吉</p> <p>聖徳太子</p> -->
「<!– –」と「– –>」で挟むだけなので簡単です。コメントアウトした部分がどうなるのか見てみましょう。
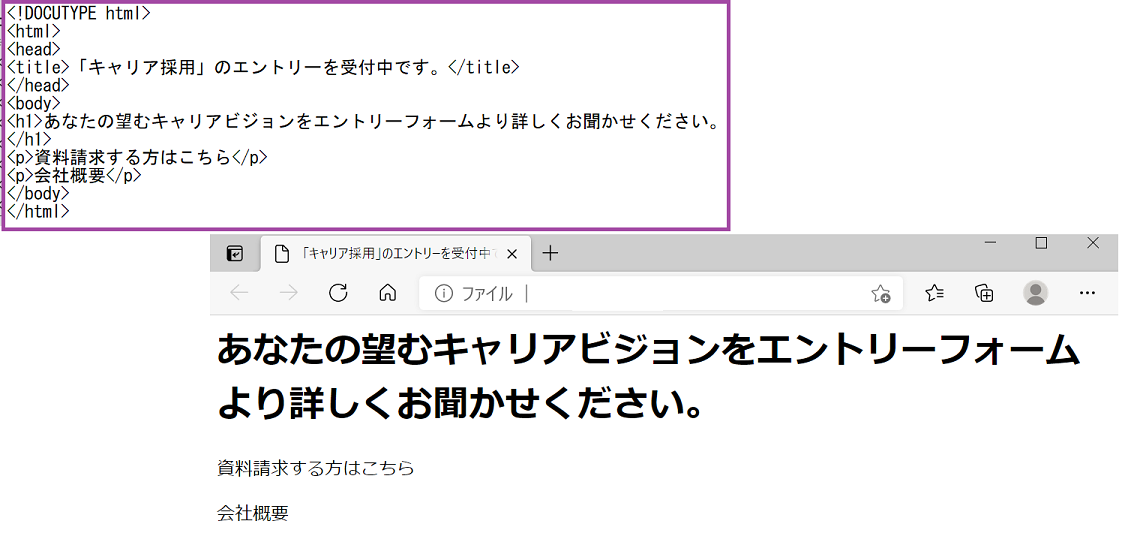
コメントアウト前
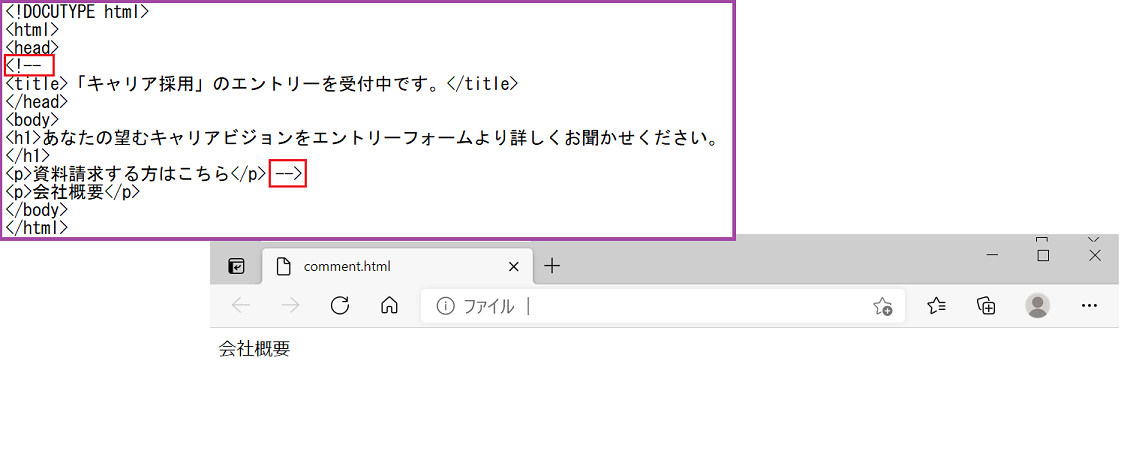
コメントアウト後
このようにブラウザに表示されなくなります。
3.HTMLのコメントアウト使用例
コメントはなるべく短く簡潔に書きましょう。プロジェクトやチーム内でコメント記入方法にルールがある場合は、そのルールに沿って記載してください。
3-1.修正日や修正内容を書く
日付と修正内容を書いておくことで、他の人も確認しやすくなります。
3-2.削除前の動作確認
不要な部分をいきなり削除するよりは、一旦コメントアウトして動作確認を行うと、削除箇所が正しいかを確認できます。
3-3.変更予定部分をあらかじめ記述してコメントアウトしておく
まだ表示させたくないけど準備のために書いておきたい、など、一旦記述してコメントアウトしておけば、表示させたいとき(動作させたいとき)にコメントアウトの記号を消すだけで切り替えが終わります。
3-4.ソース全体をわかりやすくする
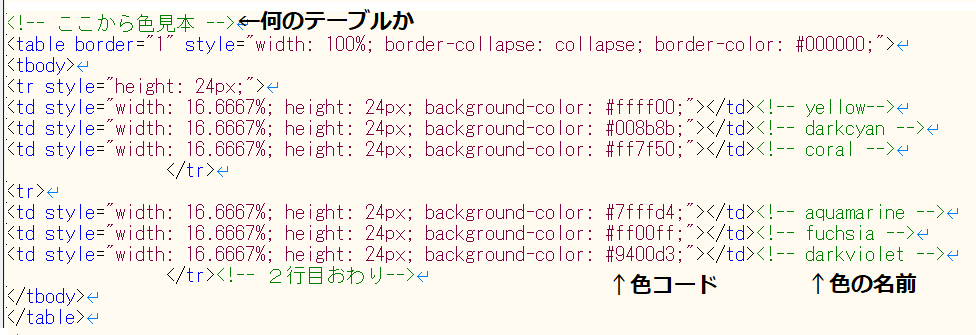
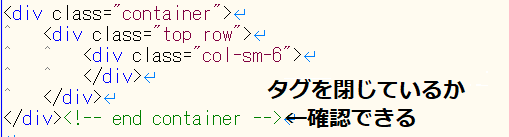
少ない行数であれば見間違いも少ないと思いますが、これってどのタグ閉じてるの?、など、表の編集で位置がよくわからなくなる、この色コードは何色だ!と、ならないようにコメントを入れておくと編集時にイライラしなくてすみます。
4.HTMLのコメントアウト使用時の注意点
こんなに簡単なコメントアウトですが、注意点がいくつかあります。
4-1.記述方法の注意
コメントアウトの範囲内で「–」の文字を使用しないようにしましょう。ブラウザが誤って表示してしまう場合があります。ハイフンや「!」の数は多くても少なくても正しく表示されませんし、「!」の位置も決まっています。
NG例
<!----- - - ハイフンがたくさんある★-->
<!-- - -なんと---途中にも---ハイフンが -->
<!- 少ないのもダメです ->
<!!- ビックリしすぎもダメです !!!!!->
<-ー 最初に驚いてください --!>
<-ー 一回でいいから驚いてください -->必ず「<!– –」と「– –> 」のセットで挟む、間にハイフンは入れない、と覚えてください。
4-2.入れ子(ネスト)にしない
入れ子とは、最初に記述した命令文を終了させる前に次の命令文を記述していく方法です。htmlのタグや宣言のなかには、入れ子OKなものとNGなものがありますが、コメントアウトはNGです。たとえば「div」は「/div」で閉じる前に、<p>や<table>などのタグを書けますが、コメントアウトは「<!– – 」ではじめて「– –>」を記述する前に、「<!– – 」を記述することができません。
例1:入れ子OK例
<div> <p>このような記述はOKです。</p> ←divタグを閉じる前にpタグを記述 <div class="title-tab">入れ子例</div> ←divタグを閉じる前にさらにdivタグを記述 <p>表を書くこともできます</p> <table class="tbl5"> <tr class=pt><th>単語</th><th>意味</th></tr> <tr><td>apple</td><td>りんご</td></tr> <tr><td>sea</td><td>海</td></tr> <tr><td>dwarf</td><td>こびと</td></tr> </table> </div>
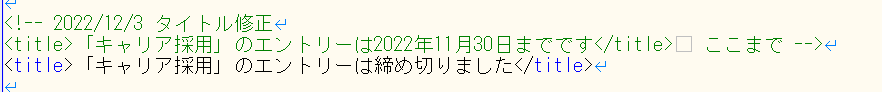
例2:入れ子NG例
<!-- 2022/12/3 タイトル修正 <title>「キャリア採用」のエントリーは2022年11月30日までです</title> <!-- 2022/12/4 もう一度タイトル修正 --> ←「 --> 」を書かずに「 <!-- 」を書いている。 <title>「キャリア採用」のエントリーはほんとに締め切りました</title> --> <!-- 2022/12/5 さらにもう一度タイトル修正 --> <title>「キャリア採用」のエントリーは本当に締め切りました。また来年</title>
4-3.パスワードなどの重要情報を書かない
コメントアウトした部分はブラウザでHTMLを表示させたときに非表示になるだけで、ブラウザでいったん開いてソースを表示させたり、エディタソフトで開けば見えてしまいます。担当者名やパスワード、公開されていない情報などは記載しないようにしましょう。
5.HTML以外でコメントアウトするには
HTML編集といえば、付随してCSSを修正することもあると思いますが、CSSの場合はコメントアウトの記述方法が異なります。ついでに覚えておくと便利です。
CSSの場合は「/*」と「*/」で囲みます。HTMLと同じように複数行でもコメントアウトできます。
例:
/* この文章がコメントアウトされます。*/
6.さいごに
言語が何であれ、「〇年〇月にこの対応で修正した」と、一行あるだけでもだいぶ助かる時があります。なおかつ、時々「あらあらこんなこと書いちゃって」みたいなコメントを発見すると、なかなか楽しいです。
自分が修正したものでも1か月後には結構記憶があいまいになっていたりするので、たかがコメント、されどコメント、です。そして、あとで書いた本人もわからない、ということが無いように気をつけてください。ソースに直接書けて便利なコメントアウトですが、もし、仕事で扱うファイルであれば、修正内容やポイントをまとめた資料にきちんと書きましょう。
※文中イラスト:ゆるぴより










コメント