
jQueryのfindとは?子孫要素を取得したい時のfindメソッドの使い方
jQueryを書いていて、特定の条件の要素をすべてピックアップしたいと思うことはありませんか?
findメソッドは子孫要素を条件で抽出したい場合にぴったりのメソッドです。使いこなせるようになると、要素を個別で指定する必要が無くなるためシンプルなプログラムが書けるようになります。
このページではfindメソッドの基本的な使い方から応用まで、サンプルを交えて説明します。
目次
1.【jQuery】findメソッドの基本的な使い方
findメソッドの基本的な使い方を解説します。この解説で使用するのは以下のHTMLのサンプルです。
<input>
<div id="parent_div">
<input id='input1' name='input1' class='outside'>
<input id='input2' name='input2' class='outside'>
<input id='input3' name='input3' class='outside'>
<div id="child_div">
<input id="input4" name="input4" class='inside'>
</div>
</div>jQueryのプログラムは以下のfunctionの中に追加していきます。
$(document).ready(function() {
//findメソッドを使用した処理を追加する
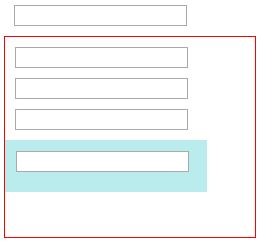
});サンプルの画面は以下になります。
サンプルでは、赤枠で囲ったdiv要素「parent_div」内のテキストボックスを条件に応じて様々なパターンで入力不可属性を追加していきます。孫要素もfindメソッドで取得できることを理解しやすいよう、青色の背景であるdiv要素「child_div」を「parent_div」内に追加しました。
1-1.DOM要素を条件とする
まずは対象要素の配下にある、特定のDOM要素を取得する書き方です。
対象要素.find(element)
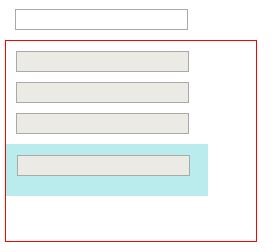
早速サンプルを見てみましょう。parent_div要素内のすべてのテキストボックスを入力不可にしています。
$(document).ready(function() {
$('#parent_div').find('input').prop('disabled', true);
});子要素だけでなく、孫要素であるテキストボックス「input4」も入力不可になっていますね。
1-2.セレクタで指定した要素を条件とする
対象の配下にある、セレクタ条件に一致するオブジェクトを選択する書き方です。
1-1のDOM要素指定よりも細かく条件設定ができ、また応用も効きます。実務でも最も書く機会が多いのではと思われるパターンです。
対象要素.find(セレクタ)
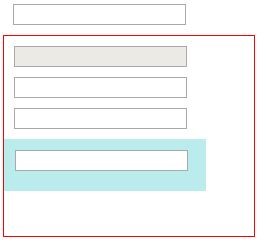
まずはidセレクタのサンプルです。
$(document).ready(function() {
$('#parent_div').find('#input1').prop('disabled', true);
});idが「input1」であるテキストボックスのみ入力不可になりました。
次にnameセレクタのサンプルです。
$(document).ready(function() {
$('#parent_div').find('[name=input2]').prop('disabled', true);
});nameが「input2」であるテキストボックスに適用されました。
続けてclassセレクタのサンプルです。
$(document).ready(function() {
$('#parent_div').find('.outside').prop('disabled', true);
});class名が「outside」であるテキストボックスに適用されました。
1-3.jQueryオブジェクトを条件とする
対象要素.find(jQuery object)
下のサンプルのように、jQueryオブジェクトを作成して条件に指定する方法です。
$(document).ready(function() {
//jQueryオブジェクトを設定
var $disable_text = $('#input1');
//入力不可とする
$('#parent_div').find($disable_text).prop('disabled', true);
});サンプルの結果は使い方2でidを指定した場合と同様です。
使い方1や2と比較するとやや冗長に感じますが、他の処理で既に作成したオブジェクト変数を条件として使用したい場合には使えそうです。
1-4.findメソッドの戻り値
findメソッドはjQueryオブジェクトを戻り値として返します。場合によっては複数のオブジェクトが返却されます。したがってサンプルで見てきた通り、findの後にjQueryオブジェクトを対象としたメソッドをつなげて書くことも可能です。その場合、後続のメソッドはfindで取得した要素すべてに適用されます。
2.【jQuery】複数条件を指定する
セレクタ指定のパターンをベースに、findメソッドに複数条件を指定する方法を解説します。尚、セレクタで複数条件を指定する場合の書き方と重複するので、すでにセレクタについて十分な知識がある方は飛ばしていただいて問題ありません。
わかりやすくするために1で使用したサンプルを編集しています。テキストボックスに新しくクラス「top」「bottom」が加わっています。
<input>
<div id="parent_div">
<input id='input1' name='input1' class='outside top'>
<input id='input2' name='input2' class='outside top'>
<input id='input3' name='input3' class='outside bottom'>
<div id="child_div">
<input id="input4" name="input4" class='inside bottom'>
</div>
</div>2-1.AND条件
AND条件で取得するときは、条件同士を「+」でつなぎます。
対象要素.find(セレクタ1 + セレクタ2 )
サンプルではクラス名が「outside」かつ「bottom」であるテキストボックスを取得しています。
$(document).ready(function() {
$('#parent_div').find('.outside + .bottom').prop('disabled', true);
});2-2.OR条件
OR条件で取得するときは、条件同士を「,」でつなぎます。
対象要素.find(セレクタ1 , セレクタ2 )
サンプルでは「inside」クラスを持つテキストボックス「input4」、そして「top」クラスを持つテキストボックス「input1」「input2」を入力不可としています。
$(document).ready(function() {
$('#parent_div').find('.inside, .top').prop('disabled', true);
}); 3.【jQuery】eachメソッドで取得要素をループする
マッチする子孫要素をまとめて取得するfindメソッドは非常に心強いメソッドですが、取得した要素を一つずつ処理したい場合もあるでしょう。そのような時には「each」も併せて使いましょう。
「.find()」メソッドはeachと非常に相性がよいです。
findでマッチングさせた要素をeachで順に処理する場合、以下のように組み合わせます。
$(document).ready(function() {
$('#parent_div').find('input').each(function(){
console.log($(this).attr('name'));
});
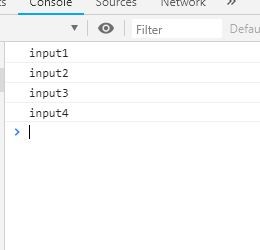
});結果は以下のように出力されます。
対象のテキストボックスの名称が、順に出力されました。
4.まとめ
以上、jQueryのfindメソッドの使い方のまとめでした。
基本的な使い方をマスターするだけでもかなり使えるメソッドですが、何といっても条件部分、特にセレクタの中身を柔軟に変更できることがfindの強味です。findの使い方と同時にぜひセレクタの応用もマスターして、自由に要素取得できるようになりましょう。












コメント